- Ago. 2, 2023NUEVOPostfixes v3 para WS.WebTV 60 disponibles
- Jun. 6, 2023NUEVOWS.WebTV versión 60 disponible!
- Mar. 30, 2023Postfixes v2 para WS.WebTV 59 disponibles


Instalación y Mantenimiento
Configuración
- • General
- • Clave de API Google
- • Login con Google
- • Login con Facebook
- • API de Vimeo
- • Servicio GeoIP
- • Vídeo
- • Vídeo: Integrando AWS
- • Almacenamiento
- • Apariencia
- • Apariencia: Styler
- • Widgets
- ‹Ext› PlayerLogo
- ‹Ext› Site/Geo Blocking
Solucionando Problemas de Login
Estadísticas
Contenidos, Administración
- Introducción
- Canales y Páginas
- Clips
- ‹Ext› StreamClip
- ‹Ext› EmbedClip
- ‹Ext› BatchCreator
- Anuncios
- Interactividades
- Categorías
- Menús
- Galerías
- ‹Ext› Noticias & Eventos
- ‹Ext› Programador
‹Ext› Gest. Avz. Usuarios
- • Avanzado vs Básico
- • Niveles de Acceso y Privilegios
- • Privacidad: Canales
- • Privacidad: Clips
- • Privacidad: Galerías
- • E-Mailing
- • DEV: Webhooks/Callbacks
‹Ext› Store (Tienda)
- • Introducción
- • Configuración: General, Productos Predefinidos, Métodos de Pago
- • Obteniendo sus Credenciales de API PayPal
- • Vendiendo Acceso a los Contenidos, Membresías, Servicios, etc.
- • Gestión de Pedidos
- • Flujo de Trabajo Pago Manual
- • Gestionando los Accesos a Contenido Vendidos
- • Gestionando Suscripciones
- • Integración Ususario⇔Tienda / Crédito (BackEnd)
- • Reportes de Ventas
- • DEV: Procesador de Pagos Externo
- • DEV: Webhook/Callback
Personalización Avanzada
- • "Atajos" CSS: Ocultando Elementos de la Interfaz
- • Imagenes Predefinidas
- • Reprod. Vídeo: Parámetros
- • Reprod. Vídeo: Funciones y Eventos JS
- • Crear/Editar Pack de Idioma
- • Variables de Configuración
- • Plantillas: Consideraciones Generales
- • Plantillas: Archivos
- • Creando un Estilo
- • Creando un Tema
- • Añadiendo Plantillas
- • Añadiendo Zonas de Widget
- • Añadiendo Zonas de Menú
- • Añadir campos al form. registro Usuarios
- • Mostrando categorías en los listados de contenido
- • Widgets Incrustados
- • Usando Campos de BBDD Personalizados y Filtros de Listado para Clips
- • Back End: Añadiendo secciones
Otros
Personalización Avanzada
Mostrando las categorías en los listados de contenido
Rev. Mar. 28, 2019Descripción
Mostrando las categorías asociadas en los listados de contenidos (Clips, Canales, Noticias, Eventos, Galerías).Requerimientos del tutorial
• WS.WebTV 3.1+ (R50+).• Conocimientos de manejo de archivos a través de FTP, y en general.
• Conocimientos básicos de programación Web.
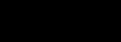
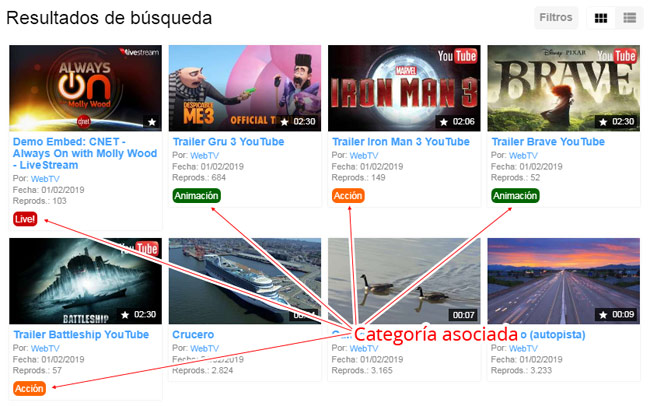
Desde WS.WebTV v3.1 (R50) es posible mostrar la categoría asociada al contenido, en los listados. Ejemplo:

Como esta funcionalidad añade un poco de trabajo extra para el servidor, la misma se encuentra deshabilitada por defecto. Si desea habilitar esta funcionalidad, es necesario añadir ciertas variables al archivo config/Config.inc.php, antes del tag de cierre de PHP (?>).
Opciones generales
Las siguientes opciones están disponibles:
$CONTENT_LISTS_INCLUDE_CATEGORIES = true; // [REQUERIDO] esta debe ser true, de lo contrario, el resto de opciones no tendrán efecto!! $CONTENT_LISTS_INCLUDE_CATEGORIES_LIMIT = 1; // el número máximo de categorías a mostrar (en caso de que haya más de una asociada al contenido) $CONTENT_LISTS_INCLUDE_CATEGORIES_EXCLUDE_CURRENT = true; // cuando se visita una categoría, si se desea excluir la categoría actual $CONTENT_LISTS_INCLUDE_CATEGORIES_CACHE_TIME = 600; // la vida (en segundos) para el caché de asociación de categorías (600 segundos = 10 min)
Mostrando categorías en los listados de clips
Las siguientes variables habilitan la inclusión de la categoría en varios listados de clips (copie y pegue aquellos que desea):
$CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["clips"]["ajax_list"] = true; // el explorador de vídeos (páginas de clips y canales) $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["clips"]["category_page"] = true; // listado de clips en las páginas de categoría $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["clips"]["list"] = true; // varios listados de clips: últimos, próximos, favoritos, vistos, gustados $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["clips"]["portal_page"] = true; // listado de clips en las páginas tipo portal $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["clips"]["search"] = true; // listado de clips en las búsquedas $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["clips"]["user_page"] = true; // listado de clips en los perfiles de usuario $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["clips"]["widget_list"] = true; // listado de clips en los widgets
Mostrando categorías en los listados de canales
Las siguientes variables habilitan la inclusión de la categoría en varios listados de canales (copie y pegue aquellos que desea):
$CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["channels"]["category_page"] = true; // listado de canales en las páginas de categoría $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["channels"]["list"] = true; // listado últimos canales $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["channels"]["portal_page"] = true; // listado de canales en las páginas tipo portal $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["channels"]["search"] = true; // listado de canales en las búsquedas $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["channels"]["user_page"] = true; // listado de canales en los perfiles de usuario $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["channels"]["widget_list"] = true; // listado de canales en los widgets
Mostrando categorías en los listados de páginas
Las siguientes variables habilitan la inclusión de la categoría en varios listados de páginas (copie y pegue aquellos que desea):
$CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["pages"]["category_page"] = true; // listado de páginas en las páginas de categoría $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["pages"]["list"] = true; // listado últimas páginas $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["pages"]["portal_page"] = true; // listado de páginas en las páginas tipo portal $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["pages"]["search"] = true; // listado de páginas en las búsquedas $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["pages"]["user_page"] = true; // listado de páginas en los perfiles de usuario $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["pages"]["widget_list"] = true; // listado de páginas en los widgets
Mostrando categorías en los listados de noticias
Las siguientes variables habilitan la inclusión de la categoría en varios listados de noticias (copie y pegue aquellos que desea):
$CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["news"]["category_page"] = true; // listado de noticias en las páginas de categoría $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["news"]["list"] = true; // listado últimas noticias $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["news"]["portal_page"] = true; // listado de noticias en las páginas tipo portal $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["news"]["search"] = true; // listado de noticias en las búsquedas $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["news"]["user_page"] = true; // listado de noticias en los perfiles de usuario $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["news"]["widget_list"] = true; // listado de noticias en los widgets
Mostrando categorías en los listados de eventos
Las siguientes variables habilitan la inclusión de la categoría en varios listados de eventos (copie y pegue aquellos que desea):
$CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["events"]["category_page"] = true; // listado de eventos en las páginas de categoría $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["events"]["list"] = true; // listado últimos eventos $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["events"]["portal_page"] = true; // listado de eventos en las páginas tipo portal $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["events"]["search"] = true; // listado de eventos en las búsquedas $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["events"]["user_page"] = true; // listado de eventos en los perfiles de usuario $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["events"]["widget_list"] = true; // listado de eventos en los widgets
Mostrando categorías en los listados de galerías
Las siguientes variables habilitan la inclusión de la categoría en varios listados de galerías (copie y pegue aquellos que desea):
$CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["galleries"]["category_page"] = true; // listado de galerías en las páginas de categoría $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["galleries"]["list"] = true; // listado últimas galerías $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["galleries"]["portal_page"] = true; // listado de galerías en las páginas tipo portal $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["galleries"]["search"] = true; // listado de galerías en las búsquedas $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["galleries"]["user_page"] = true; // listado de galerías en los perfiles de usuario $CONTENT_LISTS_INCLUDE_CATEGORIES_SECTIONS["galleries"]["widget_list"] = true; // listado de galerías en los widgets
Aplicando estilos a las categorías en los listados....
Una vez que las categorías aparecen, se verán como enlaces normales. Si desea que luzcan como aquellas de la imagen de ejemplo entonces puede aplicarles estilos como los siguientes (siéntase libre de experimentar y añadir selectores adicionales en función del ID de sus categorías):
NOTA: Añada lo siguiente desde el Administrador de Contenidos en Configuración > General > Código HTML Adicional / Sección <head>.
<style>
/*
Aplicando estilos para el tema V2
Ejemplo de cómo colorizar las categorías en el tema V2
Tenga en cuenta el selector li.categoryID ... que permite aplicar un color a la categoría en función de su ID
*/
.itemList .item .categories li:after { content:""; }
.itemList .item .categories li { padding:3px; }
.itemList .item .categories li a { color:#fff; text-decoration:none; }
.itemList .item .categories li.category { background:#888; border-radius:6px; }
.itemList .item .categories li.category:hover { background:#000; }
.itemList .item .categories li.category1 { background:#C39; }
.itemList .item .categories li.category2 { background:#C00; }
.itemList .item .categories li.category3 { background:#060; }
.itemList .item .categories li.category4 { background:#F60; }
/*
Aplicando estilos para el tema Default/Classic
Ejemplo de cómo colorizar las categorías en el tema Default/Classic
Tenga en cuenta el selector li.itemCategoryID ... que permite aplicar un color a la categoría en función de su ID
*/
.item .itemCategories li:after { content:""; }
.item .itemCategories li { padding:3px; }
.item .itemCategories li a { color:#fff !important; text-decoration:none; }
.item .itemCategories li.itemCategory { background:#888; border-radius:3px; }
.item .itemCategories li.itemCategory:hover { background:#000; }
.item .itemCategories li.itemCategory1 { background:#C39; }
.item .itemCategories li.itemCategory2 { background:#C00; }
.item .itemCategories li.itemCategory3 { background:#060; }
.item .itemCategories li.itemCategory4 { background:#F60; }
</style>


