- Febrero 21, 2024NUEVOPostfixes v3 para WS.WebTV 61 disponibles


Instalación y Mantenimiento
Configuración
- • General
- • Clave de API Google
- • Login con Google
- • Login con Facebook
- • API de Vimeo
- • Servicio GeoIP
- • Vídeo
- • Vídeo: Integrando AWS
- • Almacenamiento
- • Apariencia
- • Apariencia: Styler
- • Widgets
- ‹Ext› PlayerLogo
- ‹Ext› Site/Geo Blocking
Solucionando Problemas de Login
Estadísticas
Contenidos, Administración
- Introducción
- Canales y Páginas
- Clips
- ‹Ext› StreamClip
- ‹Ext› EmbedClip
- ‹Ext› BatchCreator
- Anuncios
- Interactividades
- Categorías
- Menús
- Galerías
- ‹Ext› Noticias & Eventos
- ‹Ext› Programador
‹Ext› Gest. Avz. Usuarios
- • Avanzado vs Básico
- • Niveles de Acceso y Privilegios
- • Privacidad: Canales
- • Privacidad: Clips
- • Privacidad: Galerías
- • E-Mailing
- • DEV: Webhooks/Callbacks
‹Ext› Store (Tienda)
- • Introducción
- • Configuración: General, Productos Predefinidos, Métodos de Pago
- • Obteniendo sus Credenciales de API PayPal
- • Vendiendo Acceso a los Contenidos, Membresías, Servicios, etc.
- • Gestión de Pedidos
- • Flujo de Trabajo Pago Manual
- • Gestionando los Accesos a Contenido Vendidos
- • Gestionando Suscripciones
- • Integración Ususario⇔Tienda / Crédito (BackEnd)
- • Reportes de Ventas
- • DEV: Procesador de Pagos Externo
- • DEV: Webhook/Callback
Personalización Avanzada
- • "Atajos" CSS: Ocultando Elementos de la Interfaz
- • Imagenes Predefinidas
- • Reprod. Vídeo: Parámetros
- • Reprod. Vídeo: Funciones y Eventos JS
- • Crear/Editar Pack de Idioma
- • Variables de Configuración
- • Plantillas: Consideraciones Generales
- • Plantillas: Archivos
- • Creando un Estilo
- • Creando un Tema
- • Añadiendo Plantillas
- • Añadiendo Zonas de Widget
- • Añadiendo Zonas de Menú
- • Añadir campos al form. registro Usuarios
- • Mostrando categorías en los listados de contenido
- • Widgets Incrustados
- • Usando Campos de BBDD Personalizados y Filtros de Listado para Clips
- • Back End: Añadiendo secciones
Otros
Personalización Avanzada
Añadiendo secciones personalizadas al Administrador de Contenidos (Back-End)
Rev. Jul. 19, 2021Descripción
Procedimiento para añadir secciones al Administrador de Contenidos (Back-End) de WS.WebTV.Requerimientos del tutorial
• Conocimientos de manejo de archivos a través de FTP, y en general.• Conocimientos de programación Web.
Como desarrollador, puede necesitar añadir nuevas secciones al Administrador de Contenidos para mostrar información adicional, o para gestionar otros datos diferentes a los gestionados nativamente por el sistema. Desde WS.WebTV v3.1 (release 50) es posible añadir secciones al Back-End cuando lo desee.
¿Qué es una sección personalizada de Back-End?
Bueno, es como un lienzo en blanco. Son páginas donde el sistema reemplaza el título, menú y otros datos genéricos del CMS (como textos de los packs de idioma). Como estas páginas son HTML y no contienen código PHP, necesitará "rellenarlas" usando AJAX. Es libre de añadir todos los scripts y elementos HTML que necesite a estas páginas.
NOTA:
Cuando sea posible, recomendamos utilizar estructuras de HTML (formularios, campos, listas, tablas, ...) similares a las usadas en otras páginas/plantillas del Back-End de manera que el look de las nuevas páginas sea consistente con el resto del Administrador de Contenidos.
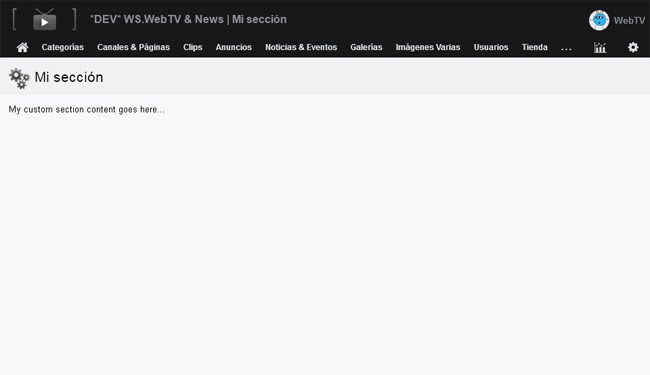
Explicando con un ejemplo:
La siguiente imagen muestra una sección personalizada de Back-End:

Para el ejemplo anterior, definimos una sección de Back-End en el archivo config/Config.inc.php añadiendo el siguiente código:
$CUSTOM_BACKEND_SECTIONS["miSeccion"] = array( "required_access_level" => 1, // 0: Webmaster, 1: Admin, 2: Autor, 3: Colaborador "title" => "Mi sección", "template" => "_sample_custom_backend_section.tpl" ); |
- $CUSTOM_BACKEND_SECTIONS es un arreglo de secciones. Puede añadir cualquier número de secciones al mismo.
- "miSeccion" es el nombre de la sección (caracteres ASCII - sin acentos, espacios, ni otros signos de puntuación) desde la perspectiva del sistema (y URL). Es el nombre del índice de un nuevo arreglo que contendrá la definición de la sección y también es utilizado en la URL para acceder a la misma. En el caso de este ejemplo, la URL para acceder a la sección sería:
<WEBTV_URL>/index.php/admin/miSeccion
- El array() asignado contiene la definición de la sección:
- "required_access_level": Este es el nivel de acceso que un usuario registrado debe tener para poder acceder a la sección.
- "title": Este es el título para la página de la sección. Si el título contiene caracteres no-ASCII entonces introduzca las entidades HTML como en el ejemplo ("Mi sección"= "Mi sección").
- "template": Este es el nombre del archivo de la plantilla, localizado en el directorio public/backend . Tenga presente que, para su referencia, hemos incluido el archivo "_sample_custom_backend_section.tpl" en el directorio public/backend .
Cómo enlazar la sección en los menús?
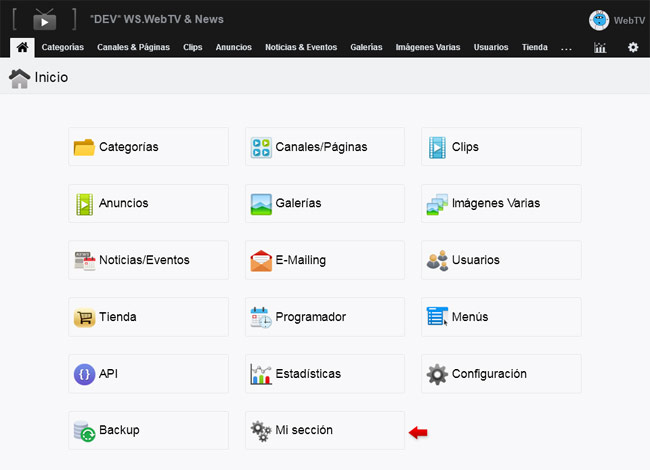
En caso de que necesite añadir un enlace a la sección en la pantalla de inicio y menú superior, puede hacerlo añadiendo el siguiente código Javascript en
Configuración > General > Código HTML Adicional (CMS) / Sección </body>:
<script> var accLvl = parseInt("{k.user.accessLevel}"); var customBackEndSectionURL = "myCustomSection"; // debe coincidir con el índice utilizado en la variable de configuración $CUSTOM_BACKEND_SECTIONS var customBackEndSectionTitle = "Mi sección"; // este es el título del botón (debe ser lo más corto posible) if ( accLvl<=1 ) // sólo añadimos el botón si el usuario es Webmaster o Admin { // añadimos el botón en la pantalla de inicio ... if ( $(".homeButtonsCont").length) $(".homeButtonsCont ul").append('<li><a href="'+SITE_BASE_URL+'index.php/admin/'+customBackEndSectionURL+'/" class="homeButton"><img src="'+SITE_BASE_URL+'public/backend/images/pixel.gif" class="iconSettings" alt=""> '+customBackEndSectionTitle+'</a></li>'); // añadimos el botón en el menú superior ... if ( $(".moreOptions").length) $(".moreOptions ul").append('<li><a href="'+SITE_BASE_URL+'index.php/admin/'+customBackEndSectionURL+'/" id="'+customBackEndSectionURL+'"> '+customBackEndSectionTitle+'</a></li>'); }</script> |
El resultado sería como se muestra: