- February 21, 2025NEWPostfixes v3 for WS.WebTV 61 available


Installation and Maintenance
Configuration
- • General
- • Google API Key
- • Login with Google
- • Login with Facebook
- • Vimeo API
- • GeoIP Service
- • Video
- • Video: Integrating AWS
- • Storage
- • Appearance
- • Appearance: Styler
- • Widgets
- ‹Ext› PlayerLogo
- ‹Ext› Site/Geo Blocking
Solving Login Problems
Statistics
Content Administration
- Introduction
- Channels and Pages
- Clips
- ‹Ext› StreamClip
- ‹Ext› EmbedClip
- ‹Ext› BatchCreator
- Ads
- Interactivities
- Categories
- Menus
- Galleries
- ‹Ext› News & Events
- ‹Ext› Scheduler
‹Ext› Adv. Users Manag.
- • Advanced vs Basic
- • Access Levels and Privileges
- • Privacy: Channels
- • Privacy: Clips
- • Privacy: Galleries
- • E-Mailing
- • DEV: Webhooks/Callbacks
‹Ext› Store
- • Introduction
- • Configuration: General, Built-In Products, Payment Methods
- • Getting your PayPal API Credentials
- • Selling Content Access, Memberships, Services, etc.
- • Order Management
- • Manual Payment Workflow
- • Managing Sold Content Access
- • Managing Subscriptions
- • User⇔Store Integration / Credit (BackEnd)
- • Sales Reports
- • DEV: External Payment Processor
- • DEV: Webhook/Callback
Advanced Customization
- • CSS "Shortcuts": Hiding Interface Elements
- • Default Images
- • Video Player: Parameters
- • Video Player: JS Functions and Events
- • Create/Edit Language Pack
- • Configuration Variables
- • Templates: General Considerations
- • Templates: Files
- • Creating a Style
- • Creating a Theme
- • Adding Templates
- • Adding Widget Zones
- • Adding Menu Zones
- • Add fields to User reg. form
- • Showing categories in content lists
- • Embedded Widgets
- • Using Custom DB Fields and List Filters for Clips
- • Back-End: Adding sections
Others
Content/Administration > EmbedClip
EmbedClip extension: Create/Edit (Generic Embed Mode)
Rev. Nov. 21, 2016Description:
Step-by-step instructions on how to create an EmbedClip in WS.WebTV.Requirements of this tutorial:
• Previous understanding on how to create Clips.• Your WebTV must have the EmbedClip extension.
Notes:
• Version used for the screen captures: WS.WebTV Professional 1.2.0.1 (all extensions enabled). Some options/features might be different, respect your WebTV, depending on the installed version and extensions you have purchased.• The interface may be slightly different depending on the Web browser and operating system.
EmbedClip
An EmbedClip is a special type of Clip that, instead of linking to video files, it stores an embed code.
Generic Embed Mode: When an embed code (HTML) is supplied, the WS.WebTV video player will get replaced by the embed code (at playback time).
[Example]
Creating an EmbedClip
By this time, you should be familiar on how to create and edit a Clip. If this is not the case, please check the "Clips: Create/Edit" tutorial before continue reading.
In the next steps we will focus on the main characteristic of this kind of Clip: the Media Tab.
To create an EmbedClip...
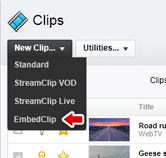
Click on "New Clip..." button and select "EmbedClip".

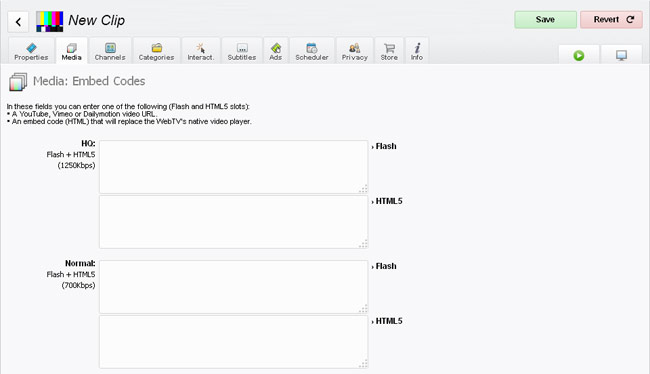
The "Media" tab...
From this tab you will be able to enter the corresponding embed codes.

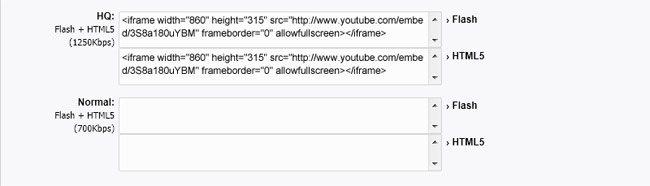
As usual, there is a set of slots per each WebTV Quality and, depending on the "Target" of each Quality, you will see one or two slots (for Flash and/or HTML5). However, in the case of embeds, you (normally) will only need to enter the embed code for one of the qualities. For example:

NEW (Since versión 1.4.0.3) - Easy Embedding
If you want to embed a YouTube, Vimeo, Dailymotion or Metacafe video, and don't require a custom embed code, then you can do it the following way (without entering the embed code):
» Vimeo, Dailymotion or Metacafe: Simply enter the URL of the desired video, into the Flash and HTML5 slots.
» YouTube (WS.WebTV 1.4.0.3-1.7.0): Enter the URL of the desired video, into the Flash and HTML5 slots.
» YouTube (WS.WebTV 1.7.5+): Enter the URL of the desired video, with the [embed] prefix, into the Flash and HTML5 slots.
Example: [embed]https://www.youtube.com/watch?v=XUR1IoPdBg8 (if you don't use the [embed] prefix, the WebTV will playback the video with the WebTV video player), more info here.
Why do you need to enter the code twice?
Because the code corresponding to "Flash" will be used by the Flash video player and the code entered for "HTML5" will be used by the HTML5 video player. This is useful when you need to provide different codes depending on the playback technology. If you just have one embed code, the enter the same embed code into Flash and HTML5 fields.
My embed code contains <script> tags: Will it work?
We do not recommned using embed codes containing <script> tags; although the previous, if your embed code contains these tags, and if inside the <script> ... and ... </script> tags threre is only Javascript code (not HTML code), then it should work. Anyway, we recommend using embed codes based on iframes.
Advanced usage (only for Classic/Default Theme): Using different embed codes on "Desktop" and "Mobile" interfaces (when not using "Easy Embedding").
Since (when using the Classic/Default visual Ttheme) the size of the WebTV page is different in the "Desktop" and "Mobile" interfaces (and the embed code is not resized automatically), you may want to use different sized embed codes, one for the "Desktop" interface and another, smaller ( 320px or 100% width), for the "Mobile" one.How to do it?
Just enclose the desktop embed code between the tags [desktop] ...code... [/desktop] and the mobile embed code between the tags [mobile] ...code... [/mobile]. Example:
[desktop]
<iframe width="860" height="315" src="http://www.youtube.com/embed/3S8a180uYBM" frameborder="0" allowfullscreen></iframe>
[/desktop]
[mobile]
<iframe width="100%" height="315" src="http://www.youtube.com/embed/3S8a180uYBM" frameborder="0" allowfullscreen></iframe>
[/mobile]
NOTE: As explained before, you must supply the embed code for Flash and HTML5 fields (both). So, in the case of the previous example, the same code block must be entered into both fields.
EmbedClip limitations
- Interactivities / PlayerLogo: These features will only work when using direct YouTube Playback.
- Playlists: When using EmbedClips into a Channel's playlist, it will interrupt the continuous playback of the playlist where they are included; this is because of the video player replacement, however, skip back/forward buttons will appear in order to continue with the Channel's playlist playback.
- The use of embed codes from third party Websites is subject to the terms and conditions of those Webites. Additionally, it is possible that you won't be able to embed/import videos configured as private/restricted/protected on the third party Websites (YouTube, Vimeo, etc.).
- "Direct YouTube playback" is supported on Flash, through the YouTube Chromeless player and on HTML5 through the YouTube Iframe API. Note regarding playlists on HTML5: On desktop PCs, YouTube videos will play continuously; however, on mobile devices a user interaction is required in order to continue the playback. This is a limitation imposed by mobile browsers not by WS.WebTV. "Direct YouTube playback" functionality is subject to the terms (and will...) of YouTube. WebTV Solutions is not related in any way with YouTube and does not guarantee this functionality.


